Looking for a quick and easy way to eSign your documents? We've got the solution.
With Formstack Forms and Documents, you can collect eSignatures on smartphones, tablets, and computers. Follow these steps to build your PDF eSignature workflow.
First, we are going to setup our document in Formstack Documents. For this we are going to use a services contract that new clients will fill out before work on a project. The signature coming from Formstack will be an image, so we need to setup an image placeholder for the signature. At the bottom of the page, we are going to add a new image (click the little picture icon in the editor). In that popup, we are going to enter {$Signature} in the URL box. Formstack will send us the URL to the image so that URL will automatically get fed into the image element.

You will notice there will be a grey box with a broken document icon in it where the image is supposed to be. This is normal – the {$Signature} is not a valid URL and the editor thinks it is and is trying to load an actual image.
Now that we have our document setup, make sure to log back in to Formstack and map the Signature field on your form to the placeholder that you just created. You will have to click the little green refresh button at the top of your fields in the Formstack Documents integration settings.
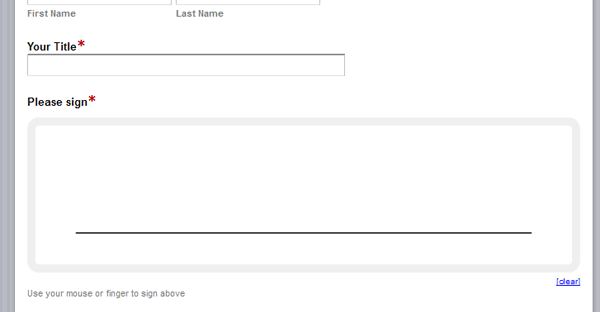
Here is a look at what our simple form looks like with the signature field.

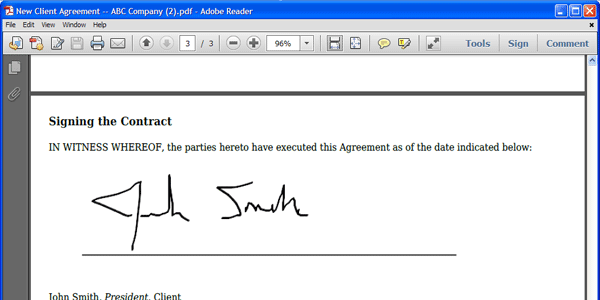
And here is a look at the resulting PDF with the signature right in the PDF!